A Step-by-Step Guide to Use Team Member Block – Ninja Gutenberg Block
If you have already installed Ninja Gutenberg Block, you can use the Team Member Block in just few click. We have created the advanced feature of using and customizing the Team Member section of your Website Withoiut typing a single line of code!
Adding Team Members Block
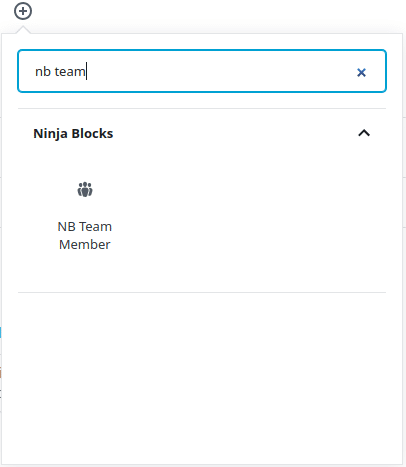
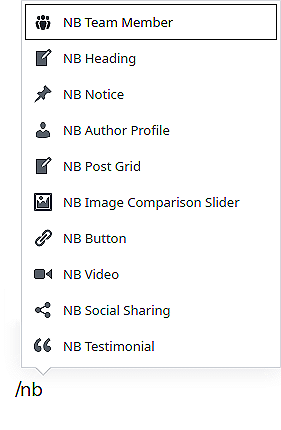
You can add the Team Member block on your page/post in two ways: clicking on the Block Inserter Buttn and Search NB Team Member or on any block type /nb and select NB Team Member.


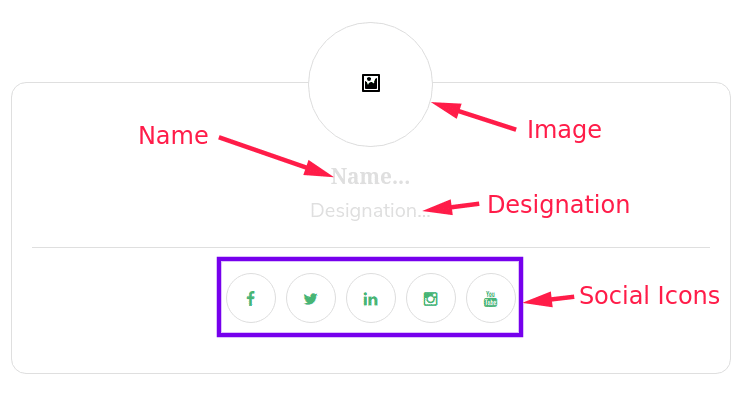
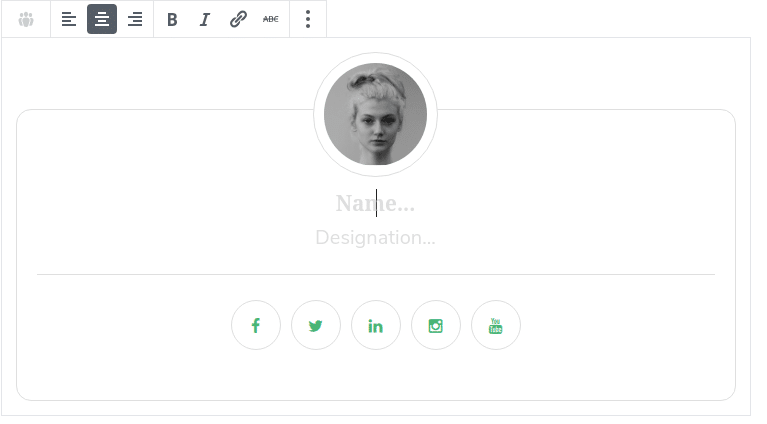
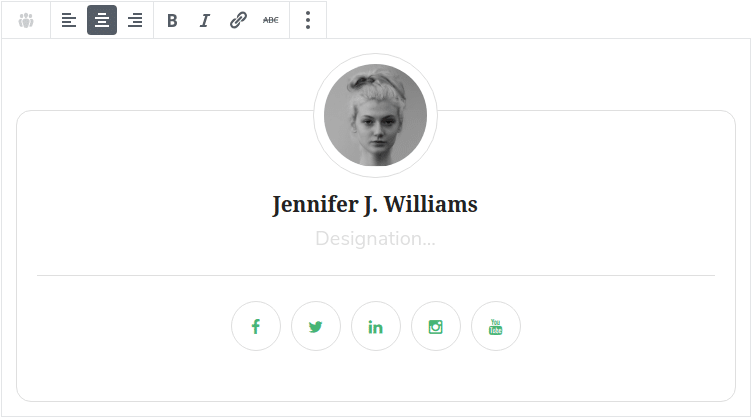
After inserting the Team Member Block of Ninja Gutenberg Blocks, you will get the following screen.

From the above scene, you cna change anything you want.
Image: If you want to change the image, you can click the image icon and Select an Image.

Name: You can Type your Team Member’s Name

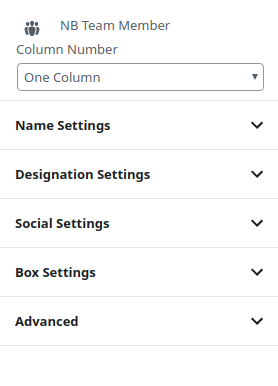
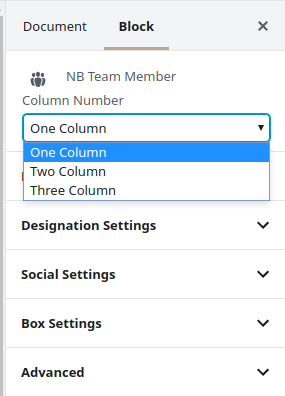
On the most rith side of your editor, while selecting the Team Member Block, you can see lots of options.

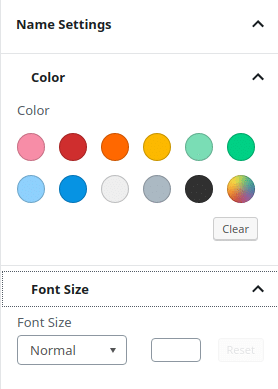
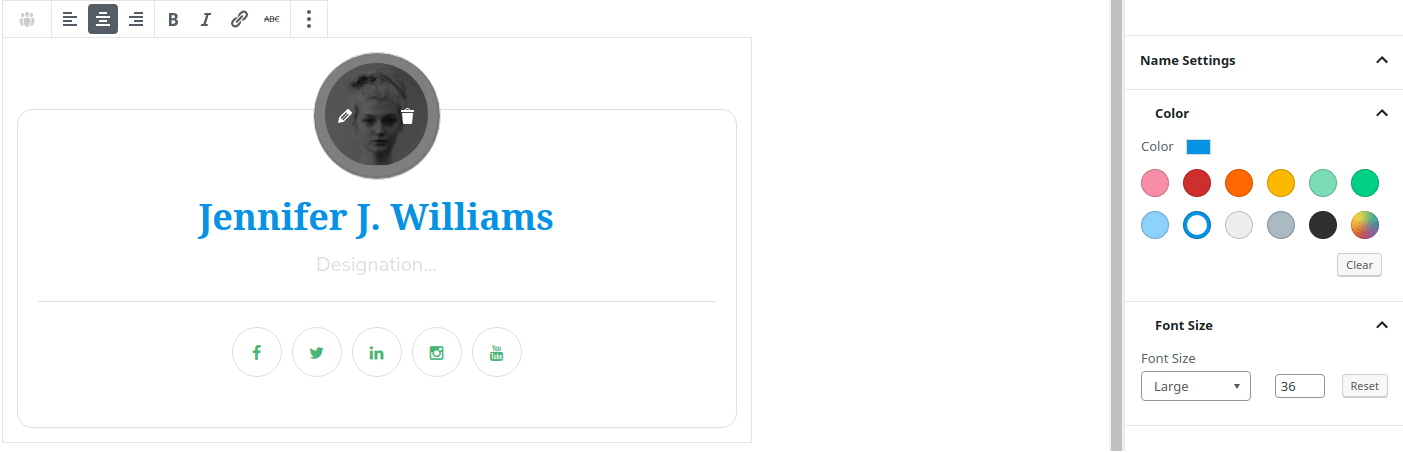
From the Name Settings, you can change the Name’s font size and color.

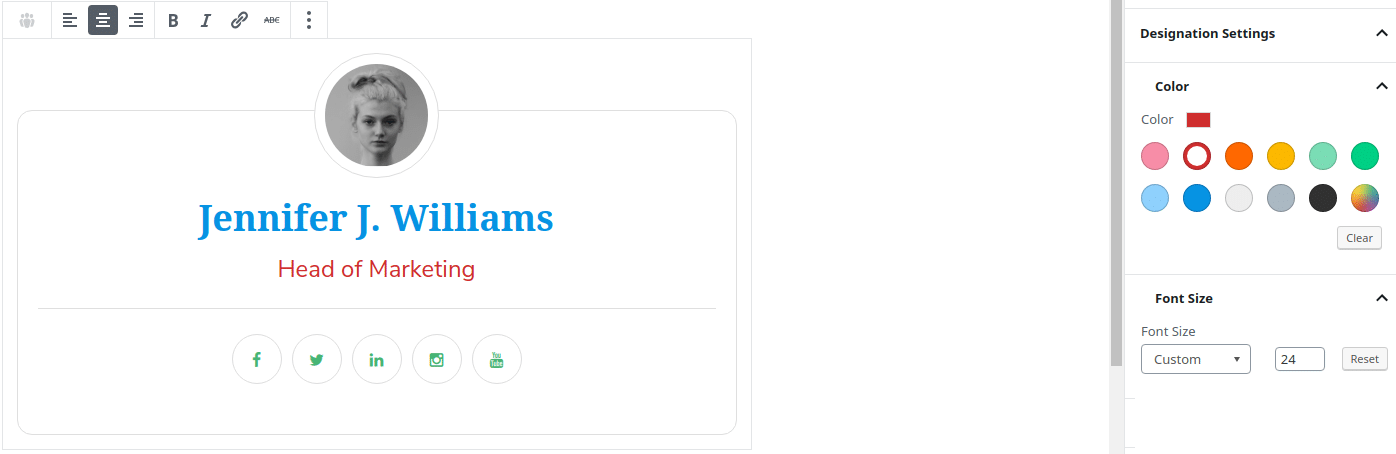
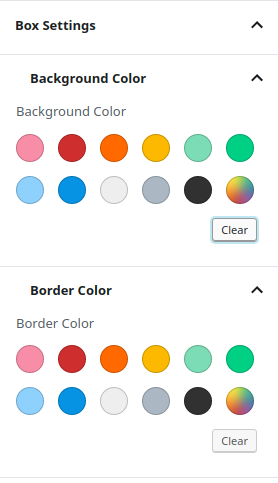
You can select any of the 11 most used color or click on the color wheel/Custom Color Picker to set your personalised color. To reset the color / set it to the default color, press the Clear button. You can choose the font size from the Font Size option.

Designation: You can add your Team Member’s Designation on the Designation field. Also, you can change the font

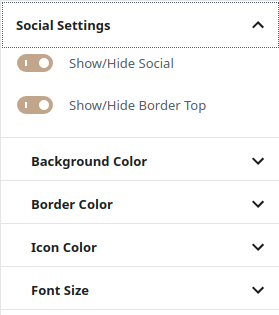
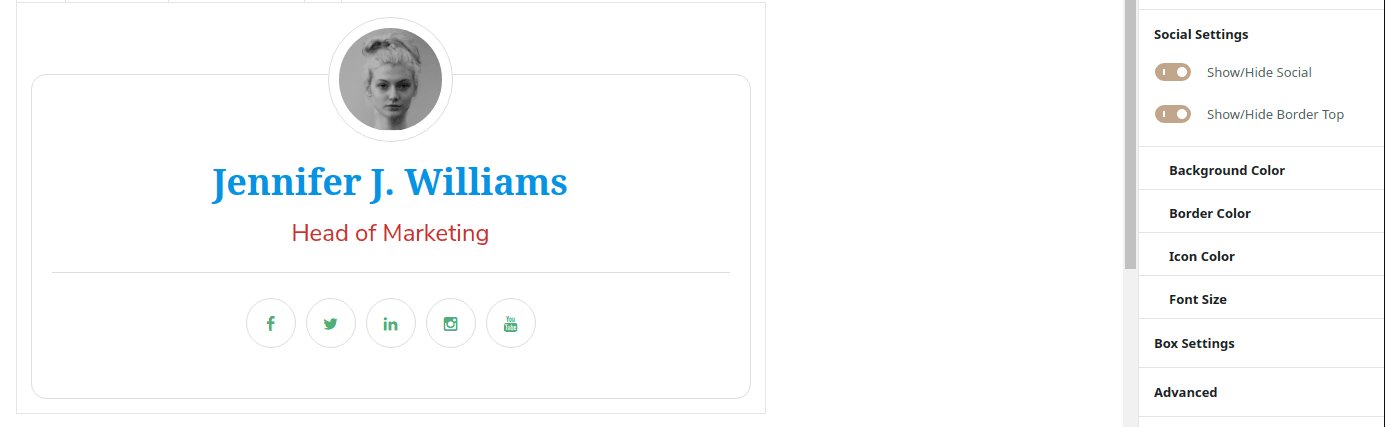
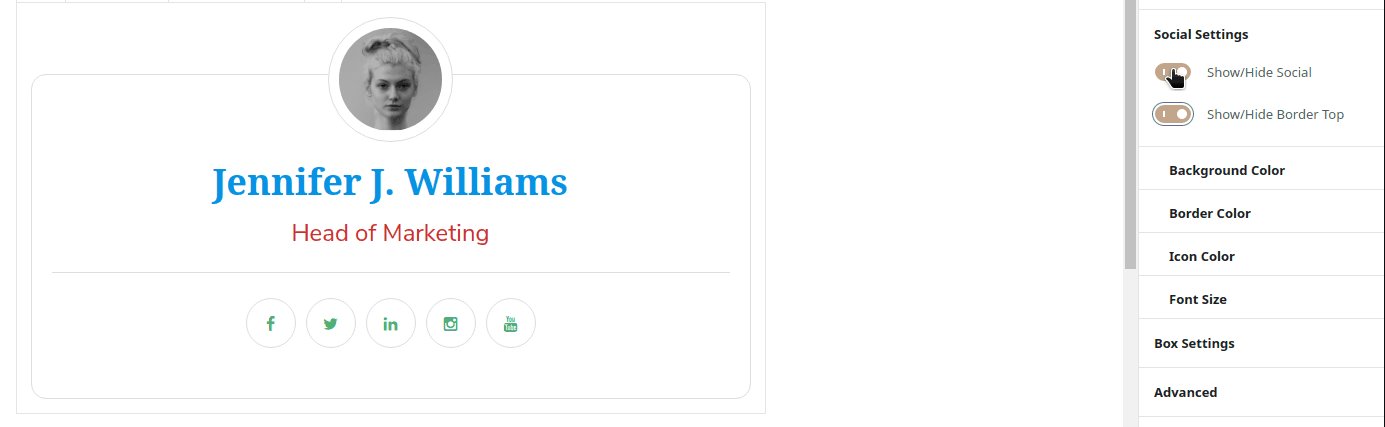
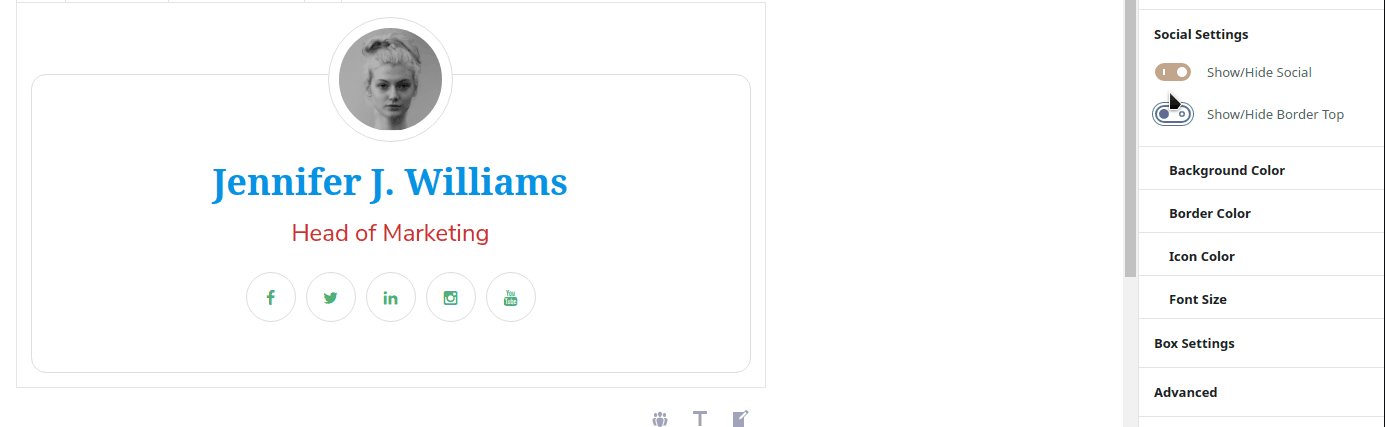
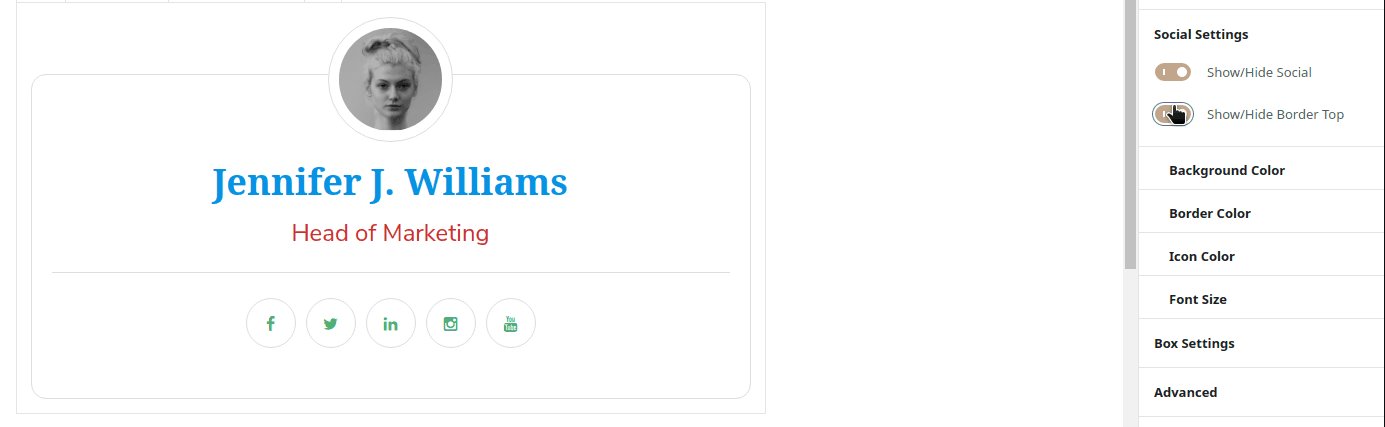
There are a number of options for the social icons. You can Show or hide the icons, show or hide the top border of the icons, change the background color , borde color, icon color and font size of the social icons.


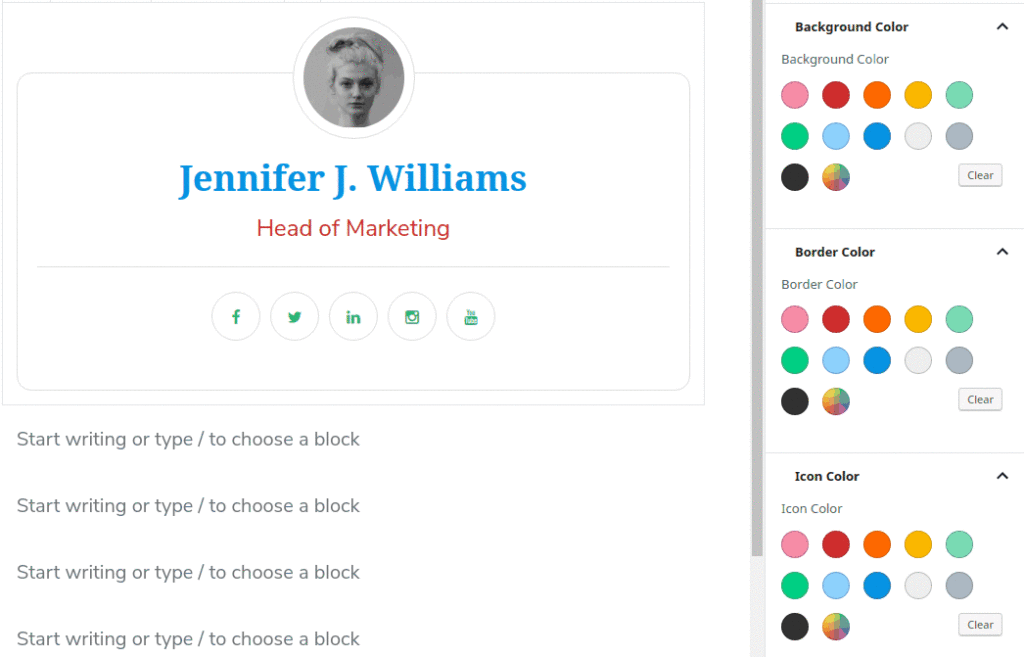
You can change the color settings of the social icons.

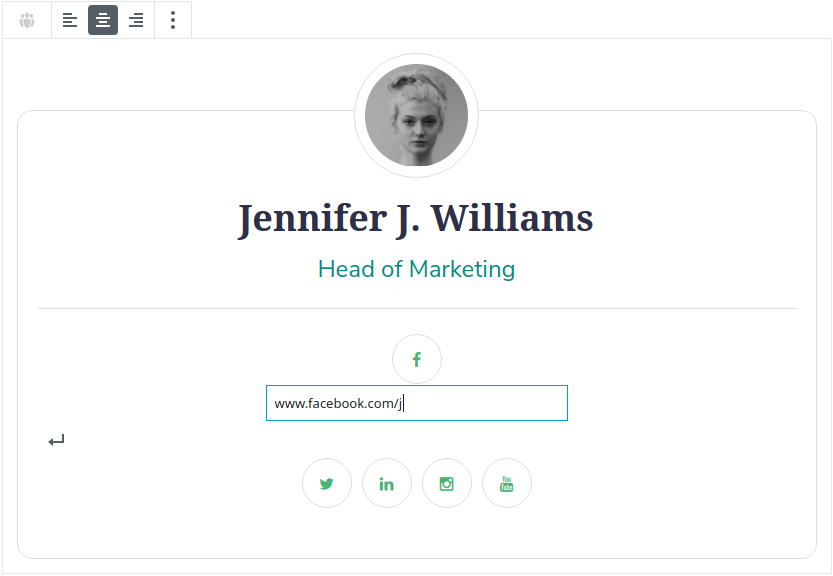
Adding Social Links: You can add social sites’ links in a very efficient way. Just click on the icon and add your URL. If you do not wish to show any of the social media icons, you can keep the URL blank and you will not see the social media button in the frontend.

Box Color: You can change the container’s border color and the background color.

Multiple Team Members: If you want to add 2/3 teambers in the same row you can do that by adding a column. On the top of the Team Member Block Setting, you can find the option to add multiple team member option.

Single Team Member Examples

薛儒玉
首席营销官

Allan P. Randall
Senior Architect

Toussaint L’Hiver
Software Engineer
Dual Team Member Examples

Ulrich Schmitt
SEO Expert

Yvonne Pfaff
Web Designer

Ebba Ingveldardóttir
Fashion Designer

Ageo Aranda Moreno
Chief of Operations
Three in one Row Team Members Examples

Maclovio U. Sarabia
Sr. JavaScript Engineer

Claire W. Wooley
Central Integration Developer

Camille C. Hinson
Marketing Executive

Maureen Lovell
Central Team Synergist

Cristiano Harvey
Customer Markets Supervisor

Suzannah Hardin
Senior Brand Specialist
You can also use custom CSS for your team block to make the blocks look even better customized. If you have any query or suggestions, do not hesitate to contact GutenDev in the comment section below; We are always ready to resolve your issues.
