Make Your WebPages more interactive with Guten Post Layout

Have you ever thought to make your own website without any programming knowledge? If yes and you were using WordPress and a number of plugins for that purposes, I think I have a good news for you!
GutenDev launched another plugin for Gutenberg Editor that can help you to design your web page/post’s layout even better way. Your posts will be organized in a way you want.
There are more than 20+ features in the new Guten Post Layout plugin. Before going any further, let’s know how you can install the Guten Post Layout plugin and activate it.
Installation of Guten Post Layout
If you do not have Gutenberg installed to your WordPress, you need to install Gutenberg plugin first. You can install Guten Post Layout in two ways:
❇️ From WordPress Admin Panel
❇️ Manual Installation
From WordPress Admin Panel :
Login to your WordPress Admin Area, usually www.yoursitename.tld/wp-admin

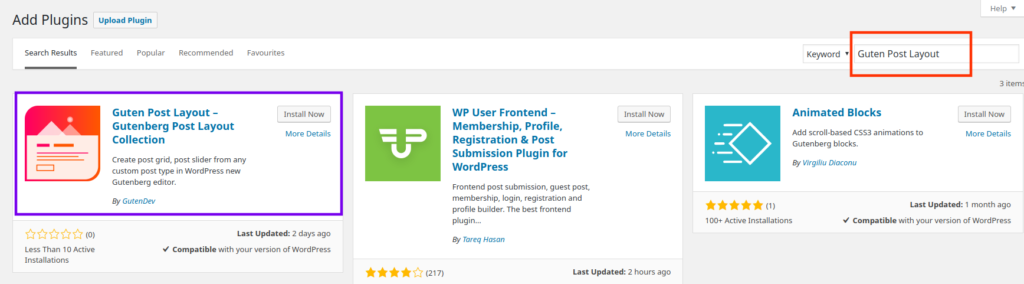
Go to Plugins and Press Add New. Search with Guten Post Layout and click Install Now. After the installation is done, press Activate.

Manual Installation :
To install the plugin manually, you need to download the plugin from the following button first.
You will get a zipped file named
If you have the access to the plugin folder of your WordPress form the control panel, you can also upload the zipped file to the wp-plugins directory and activate it from the Plugins page.
Using Guten Post Layout Plugin
If you have Gutenberg Installed to your WordPress, you can use Guten Post Layout whenever you are creating a post or a page. After the installation of the Guten Post Layout, you can see the list of the blocks on your block explorer.
There are a number of ways to init the usages of

Or you can click the Block inserter and Search Guten Post Layout.

After you have inserted the Guten Post Layout Block, you may see some of your previous posts are shown in a grid layout. This is the default view of the block.

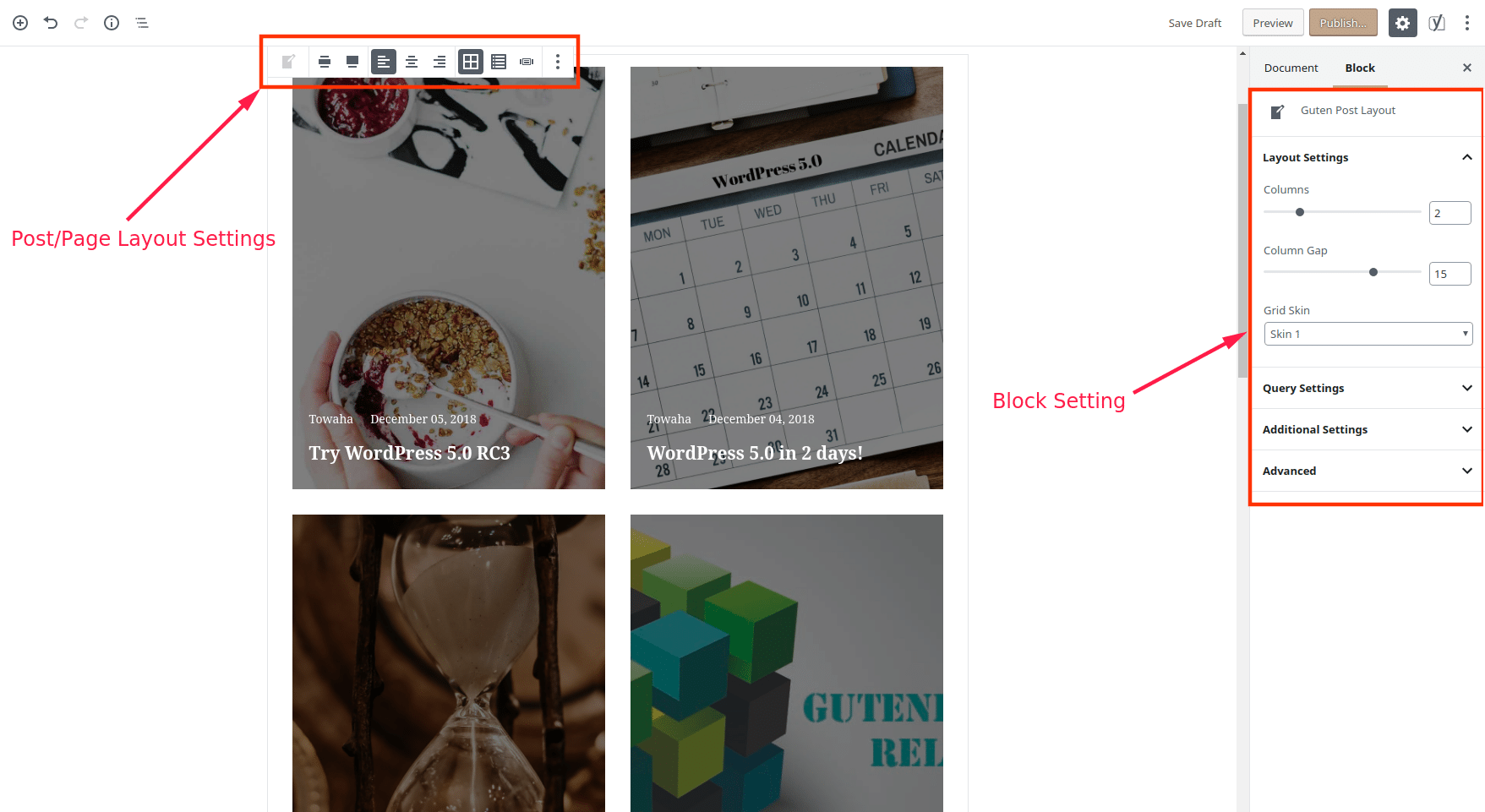
Block Settings
In the block setting section, you will get the following settings with some sub-settings.
Let’s explore our Guten Post Layout and see some live examples.
The examples below will also point out the settings part of the block so that you can reproduce the exact design for your site.
- Layout Settings
- Columns [You can choose the number of columns]
- Column Gap [You can increase and decrease the column gaps.]
- Grid Skin [There are three designs, for now, you can choose any]
- Query Settings
- Post Types [post/page/media/…..]
- Order By [Newest to Oldest / Oldest to Newest / A to Z / Z to A]
- Category [Your posts’ category]
- Number of items [Number of post/pages/…… you want to show]
- Additional Settings
- Display/Hide the Featured Image
- Set the image size
- Display/Hide the Author name
- Display/Hide the post date
- Display/Hide the Read more button
- Change the text of the Read More button
Skin 1 – Design 1
Settings:
✏️ Layout Settings:
[Columns: 2, Columns gap: 15, Grid Skin: Skin 1]
✏️ Query Settings:
[Post Type: Number of items: 6 ]
✏️ Additional Settings:
[All default]
✏️ Post/Page Layout Settings:
[Full Width] [See the Screenshot below]

Skin 1 – Design 2
Settings:
✏️ Layout Settings:
[Columns: 3, Columns gap: 15, Grid Skin: Skin 1]
✏️ Query Settings:
[Post Type: Number of items: 6 ]
✏️ Additional Settings:
[Hidden: Author and Date]
✏️ Post/Page Layout Settings:
[Full Width]
Skin 1 – Design 3
Settings:
✏️ Layout Settings:
[Columns: 1, Columns gap: 15, Grid Skin: Skin 1]
✏️ Query Settings:
[Post Type: Number of items: 2 ]
✏️ Additional Settings:
[Default Settings]
✏️ Post/Page Layout Settings:
[Full Width, List View]
Skin 1 – Design 4
Settings:
✏️ Layout Settings:
[Columns: 4, Columns gap: 15, Grid Skin: Skin 1]
✏️ Query Settings:
[Post Type: Number of items: 10 ]
✏️ Additional Settings:
[Default Settings]
✏️ Post/Page Layout Settings:
[Full Width]
Skin 2 – Design 1
Settings:
✏️ Layout Settings:
[Columns: 2, Columns gap: 1.01, Grid Skin: Skin 2]
✏️ Query Settings:
[Post Type: Number of items: 5 ]
✏️ Additional Settings:
[Default Settings]
✏️ Post/Page Layout Settings:
[Full Width]
Skin 2 – Design 2
Settings:
✏️ Layout Settings:
[Columns: 1, Columns gap: 15, Grid Skin: Skin 2]
✏️ Query Settings:
[Post Type: Number of items: 4 ]
✏️ Additional Settings:
[Default Settings]
✏️ Post/Page Layout Settings:
[Full Width, Align Text Left]
Skin 3 – Design 1
Settings:
✏️ Layout Settings:
[Columns: 4, Columns gap: 6.01, Grid Skin: Skin 3]
✏️ Query Settings:
[Post Type: Number of items: 8 ]
✏️ Additional Settings:
[Default Settings]
✏️ Post/Page Layout Settings:
[Full Width, Align Text Left]
20 Best Real Estate WordPress Themes 2021
If you are listing properties online, you need to ensure your website design is up to the mark as per your …
Gutenberg Vs Elementor: Which One is the Best WordPress Page Builder?
Elementor page builder has served millions of WordPress users, and now WordPress has launched their default editor. Interestingly, both of them …
6 Best WooCommerce Alternatives for WordPress & eCommerce
WooCommerce is the leading eCommerce plugin in the world. Currently, 28% of all online eCommerce websites are powering up their engines …
7 Best WordPress Grid Plugins to Decorate your WordPress Blogs
Generally, people who are visiting websites online are looking for content that interests them. If your web site post grid or …
6 Best WordPress Speed Optimization Services in 2021
Installing a WordPress speed optimization plugin and leaving everything up to it is a pretty standard method of speeding up your …
The Future of WordPress & What’s in There for You?
According to a few stats on the internet, there are approximately 1.5 billion websites worldwide, and WordPress powers 38% of all! You can …
How to Install WordPress Localhost (4 Super Easy Steps) & Create a WordPress Localhost Website
Are you struggling with editing the dashboard of your WordPress website? Maybe you want to make a rough change in your …
5 Best Gutenberg Compatible Themes for WordPress Websites
The newly arrived WordPress Gutenberg block editor has made quite a name in the market. It allows the users to customize …
Skin 3 – Design 2
Settings:
✏️ Layout Settings:
[Columns: 2, Columns gap: 15, Grid Skin: Skin 3]
✏️ Query Settings:
[Post Type: Number of items: 4 ]
✏️ Additional Settings:
[Hide All]
✏️ Post/Page Layout Settings:
[Full Width, Align Text Left]
You can make your own designs too. Just try playing with the number of columns, columns gap, number of items and skins. I am sure you can make your own design.
There is another feature you can try.
Slides View
With the Guten Post Layout Plugin, you can design your customized Slides view too.
You will get the following options to customize your slides that are made form your posts/pages/media/…
- Layout Settings
- Column Gap [You can increase and decrease the column gaps.]
- Grid Skin [There are three designs, for now, you can choose any]
- Slides Number
- Autoplay [On/ Off]
- Navigation Style [Dot/Arrow/none]
- Query Settings
- Post Types [post/page/media/…..]
- Order By [Newest to Oldest / Oldest to Newest / A to Z / Z to A]
- Category [Your posts’ category]
- Number of items [Number of post/pages/…… you want to show]
- Additional Settings
- Display/Hide the Featured Image
- Set the image size
- Display/Hide the Read more button
- Display Post Excerpt
- Change the text of the Read More button
Let’s see the following examples.
Feature Request
You can always request any features you want with Guten Post Layout. All you need to do is open a ticket on the plugin page of Guten Post Layout or comment below. If you have any suggestion or find a bug do not hesitate to contact us. Our 24/7 support team is always ready to fulfil your needs. You may also open a support ticket from here.










![10 Best Tips to Speed up WordPress Websites [Updated 2020 Guide]](https://gutendev.com/wp-content/uploads/2020/07/Speed-Up-WordPress-Website-Feature-Image.png)