Ninja Gutenberg Blocks

We are happy to announce that we just released Ninja Gutenberg Blocks, the most dynamic Gutenberg block collection with lots of interactive customizable blocks. You can now design your sites in a new visual way that is light years ahead!
Meet Ninja Gutenberg Blocks – The answer to all your needs when building your sites with most powerful features.
We have deprecated this plugin and we have built more awesome one – Enhanced Blocks
It all started when WordPress announced their new editor, Gutenberg; where you can find limited blocks to customize your sites. We thought of something out of the box that can manipulate your website like a charm. Even you do not have the knowledge of writing a single line of code, you can now create the most synergistic website you can dream of. The Gutenberg Editor has some curtailments that can leg you behind building sites but with our new Ninja Gutenberg Blocks plugin, you can add almost anything you want on your site.
In the version 1.0.0, we are anticipating 15 new blocks with a number of new features that no other plugin has developed yet. In Ninja Gutenberg Blocks, you can now get the following blocks!
In this post, we will discuss all the blocks shortly. You can find the documentation of the Plugin here[link] or you can click on the block name to get detailed introduction and usages.
Installation of Ninja Gutenberg Blocks
If you do not have Gutenberg installed to your WordPress, you need to install Gutenberg plugin first. You can install Ninja Gutenberg Blocks in two ways:
❇️ From WordPress Admin Panel
❇️ Manual Installation
From WordPress Admin Panel :
Login to your WordPress Admin Area, usually www.yoursitename.tld/wp-admin

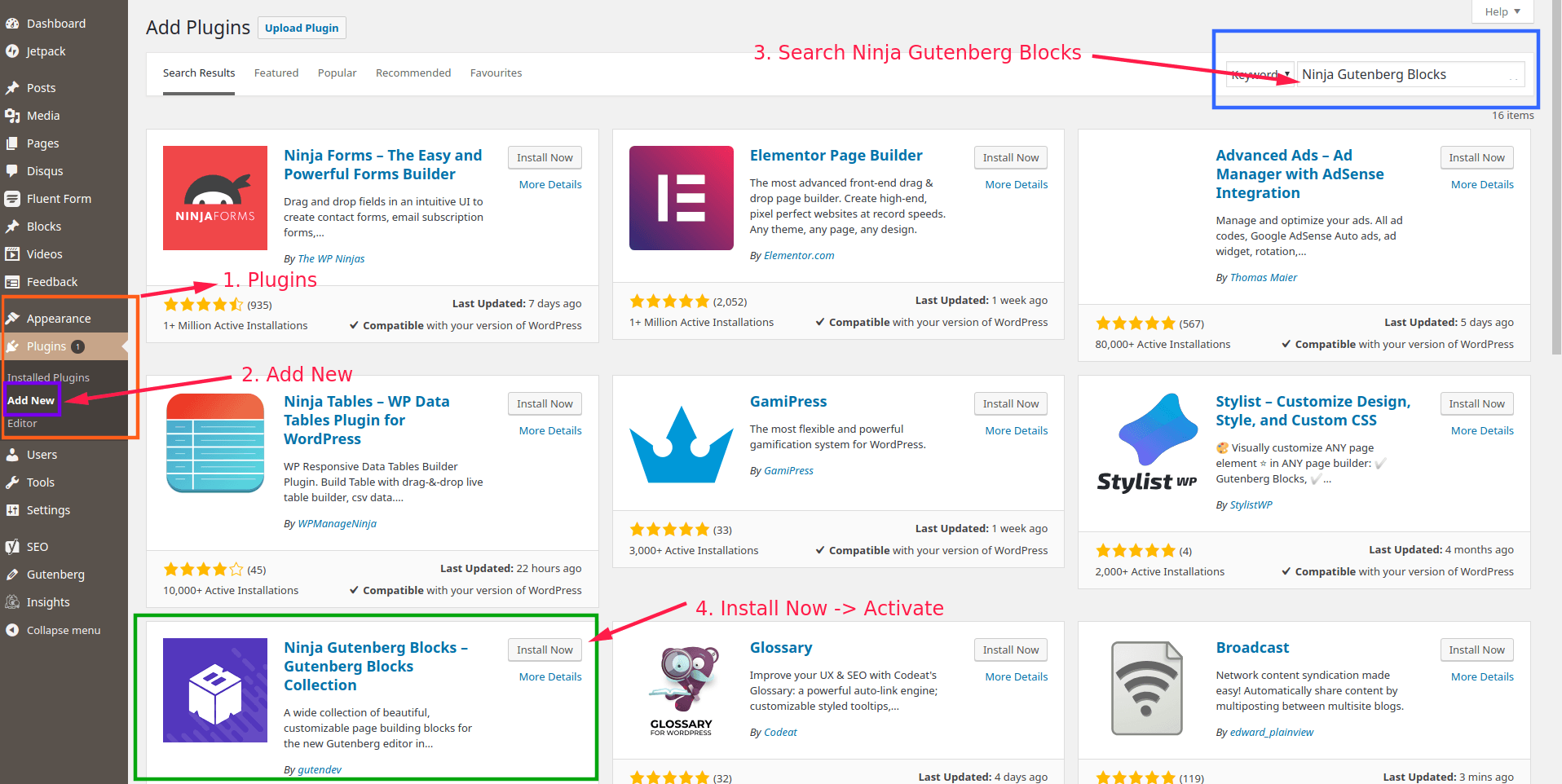
Go to Plugins and Press Add New. Search with Ninja Gutenberg Blocks and click Install Now. After the installation is done, press Activate.

Manual Installation :
To install the plugin manually, you need to download the plugin from the following button first.
You will get a zipped file named
If you have the access to the plugin folder of your WordPress form the control panel, you can also upload the zipped file to the wp-plugins directory and activate it from the Plugins page.
Using Ninja Gutenberg Blocks
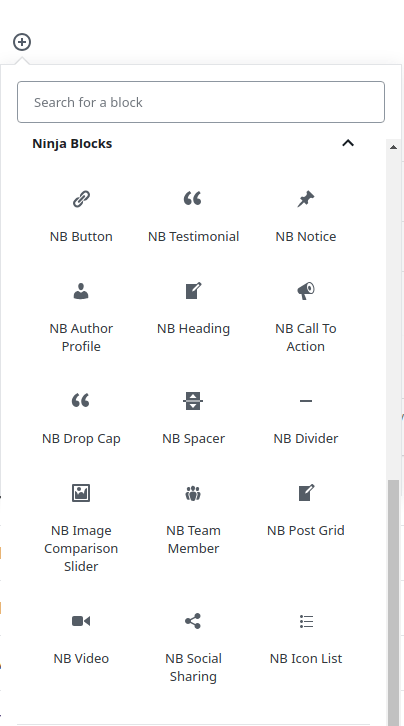
If you have Gutenberg Installed to your WordPress, you can use Ninja Gutenberg Blocks whenever you are creating a post or a page. After the installation of Ninja Gutenberg Blocks, you can see the list of the blocks on your block explorer.

Alternatively you can use the shortcut. See the following gif to get the idea.

Let’s discuss the blocks that come with the installation of Ninja Gutenberg Blocks.
Post Grid Block
The Post Grid Block of Ninja Gutenberg Blocks allows you to show yours blog posts in a Grid Block or a List View Block.
You can change the following things form the block setting.
1. Post-Order By (Newest to Oldest, Oldest to Newest, A-Z, Z-A etc.)
2. Category Show
3. Choose the number of items to be shown
4. Choose the number of columns to be shown.
5. If you want to display the Featured Image or not
6. If you want to show the author name or not.
7. If you want to display the post date or not.
8. If you want to display the Post Excerpt or not.
9. If you want to show the Read More button
10. You can change the “Read More” text to anything else.
See the following image to get the idea of using Post Grid Block

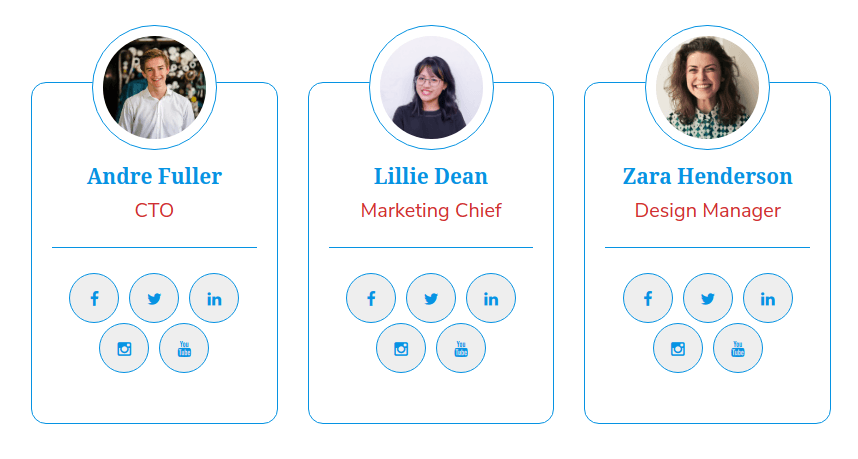
Team Member Block
The Team Member Block of Ninja Gutenberg Blocks allows you to show your team members with lots of options. You might not need more than anything customizable for the showcase of your team members on your website.

There are lots of options like:
1. Change number of columns
2. Name Settings (Both font size and font color change)
3. Designation Settings (You can change the font colro and font size)
4. Social Settings (You can enable or disable showing the social icons, you can show or hide the border top, you cna change the social icon’s border color, background color, icon color and font size )
5. You can also change the container settings which is known as Box Settings (Background color setting, Border color setting etc.)
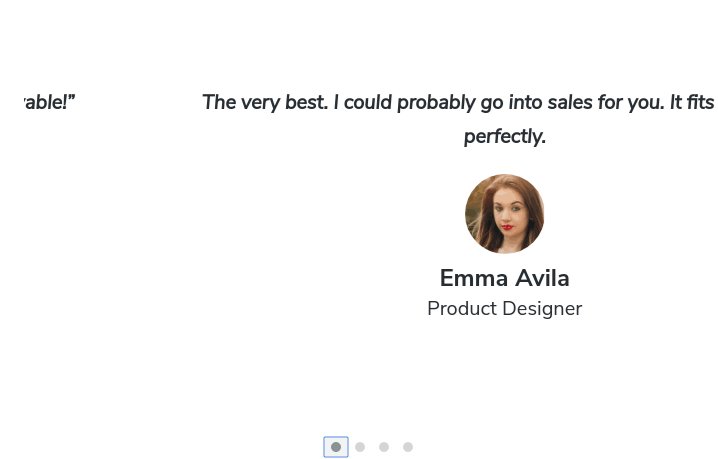
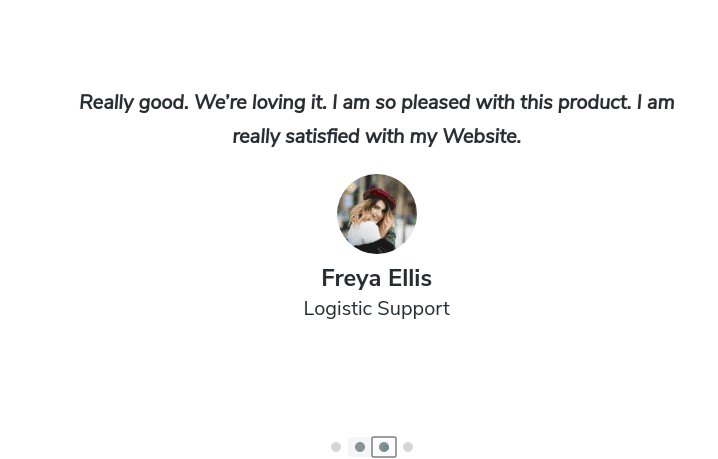
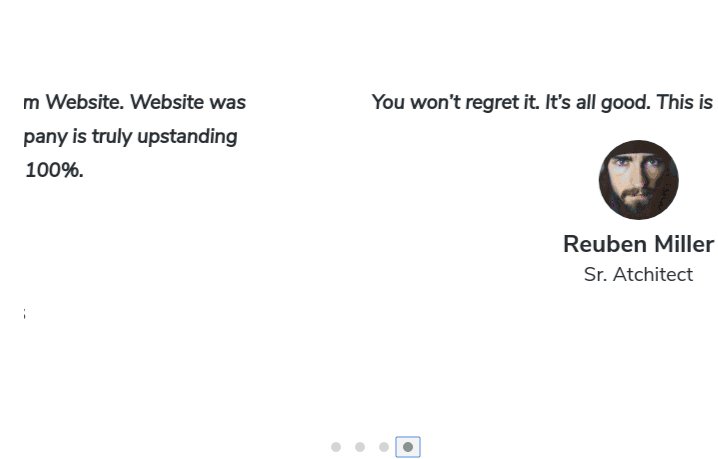
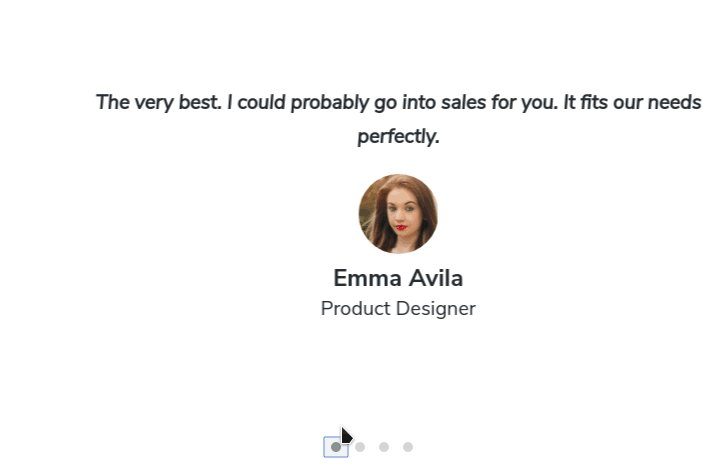
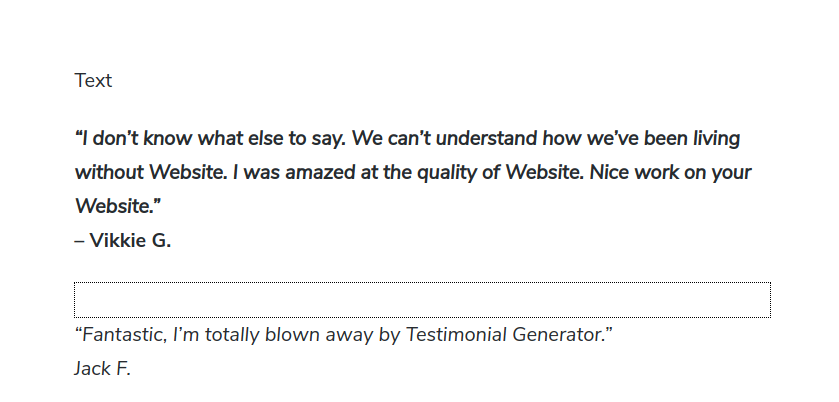
Testimonial Block
The Testimonial Block of Ninja Gutenberg Blocks allows you to show testimonials form your clients on your website. We have implemented a great feature in the testimonial block which you can not find on any other blocks which is slider. Yes, you can now add multiple testimonials in one single row. There are a lot of options you could ever need on this block. let’s see how it looks

There are the following options:
1. Layout (Author info alignment: Center, LEft, Right; Number of Sliders )
2. Typography (Changing font size, Line Height, Letter Spacing, Padding and Margie)
3. Color Custoimization (Bankground Color and Text Color)
4. Image Option (Image Shape (Round or Square)
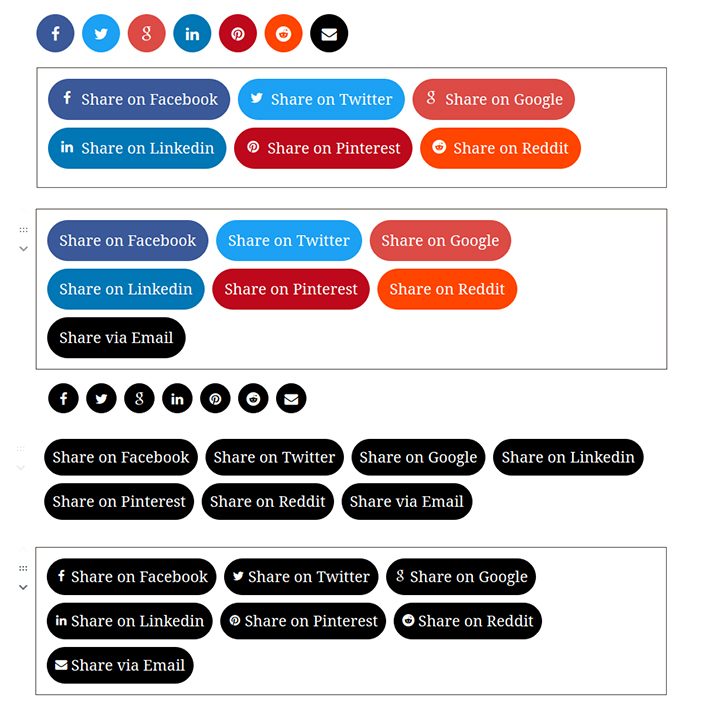
Social Sharing Block
The Socail Sharing Block of Ninja Gutenberg Blocks allows you to show teh social share menu on your website with a number of great features and customizable options and hyperlinks. See the following example.

There are the following options in the Social Sharing Block.
1. You can show/hide which social media link you want to show or not.
2. You cna change the Buttton Style (Icons Only, Text Only and Icons and Text both)
3. Button Shape (Circle or Square and Rounded Square)
4. Button Size (Small, Medimum and Large )
5. Button Color (Social Color Or Standard Color. )
If you need more options, you can contact oor support; We are open 24/7 and your demand will be fulfilled without any fees.
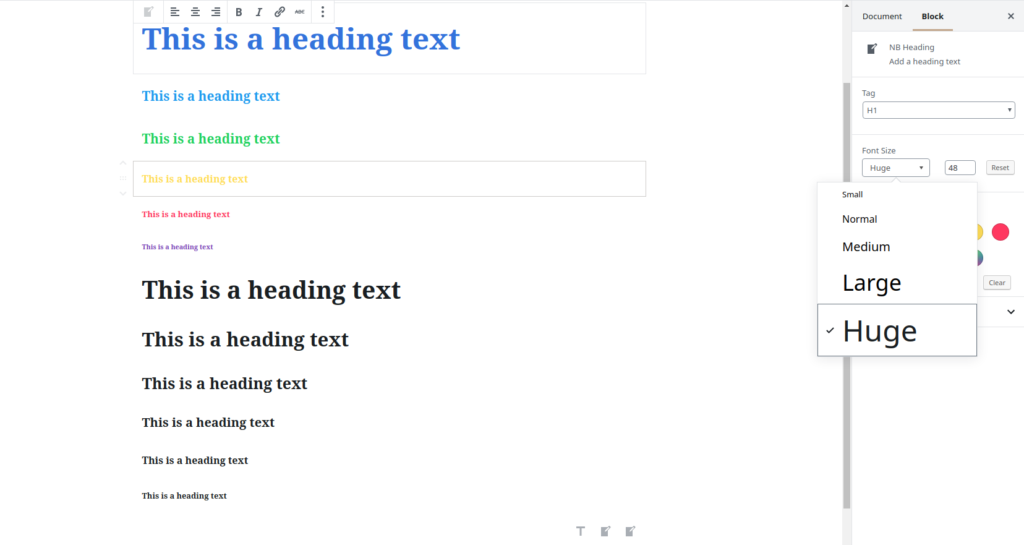
Heading Block
The Heading Block of Ninja Gutenberg Block is different than the default Gutrenberg Heading Block. Using our Block, you can now change the color of your heading and set custom size.

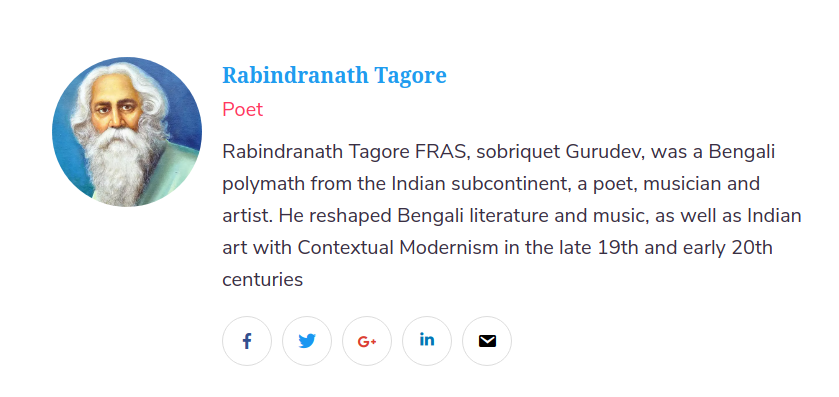
Author Profile Block
Using the Author Profile Block, you can showcase anything on your website, human, product or even a fictional character!

There are a lot of options to be customized you will ever be needing. Some of them are:
1. Chanign The Layout (Vertical or Horizontal)
2. Design (Youy can change the font color and font size of Titel, Designation, Descripotion and the background color of the profile. )
3. You cna change the shape of the profiel photo: Round or Square.
4. You can add social media links and icons and change the icon colors.
If you need anything more to be added to the Post Grid Block of Ninja Gutenberg Block, you can do a feature request.
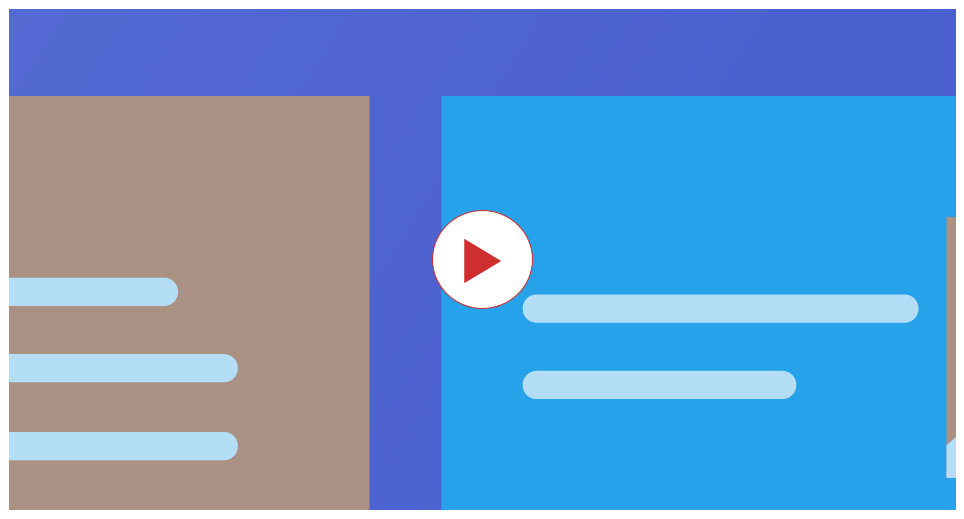
Video Block
There is a video block in the Gutenberg editor but we felt to create another one to give you moe freedom to customize and personalise the video block. In the Video Block of Ninja Gutenberg Blocks, you can have a lot of options. Just paste a video URL and all the options will be there for you.

In the Video Block, you wil get the ability to change the following options:
1. Change the Video Width
2. Change the Video Height
3. Overlay Color of Your Thumbnail
4. Show or Hide the Overlay Opacity
5. Changing the opacity of the Overlay
6. Play Button Style
7. Play Button Size
8. Play Button Color
9. Play button Width
10. Play Button Height
11. Play Button Height
12. Button Outer Border color change
Do you think we need more option for a video block? feel free to ping us.
Spacer Block
Using our Spacer block, you can now change the spacer height and if you need a border, you can do that too.

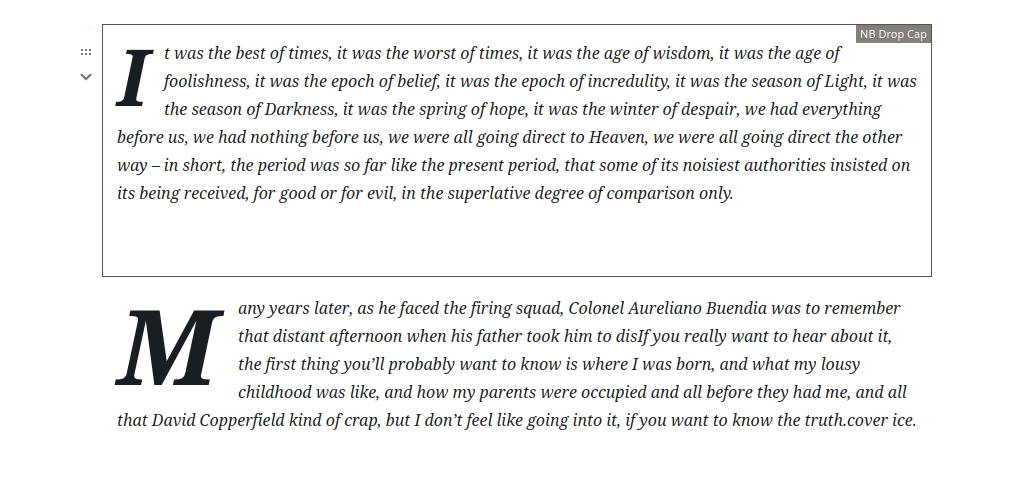
Drop Cap Block
Using the Drop Cap Block, you can now add a dropcap to your paragraph. There are two options we have included: you can now cahnge the position of your drop cap (Dropped, Normal and In Margin) and Option (To change the font size. )

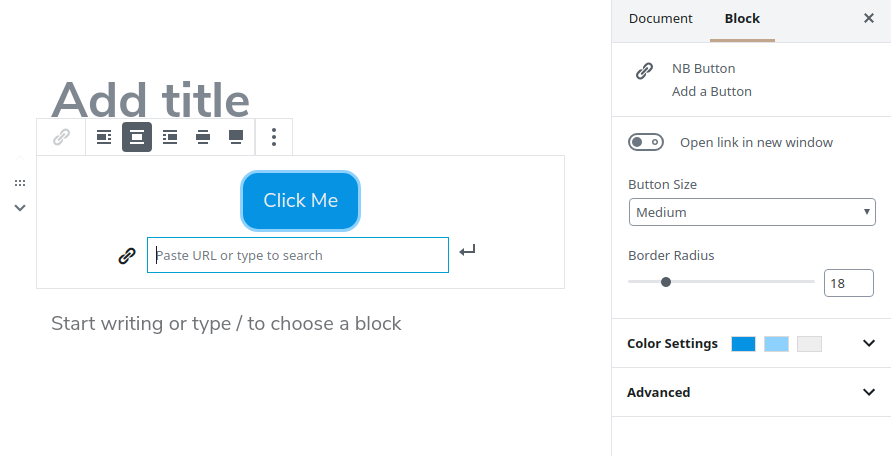
Button Block
Gutenberg already has a button block but we created another button block as the improved version and with more customizations. The Ninja Gutenberg Block’s Button block has now the following options:
1. Open the link in a new window
2. Button Size
3. Button Radius
4. Color Setting (Button Color, Button Border Color, Button Text Color and Button Hover Color).

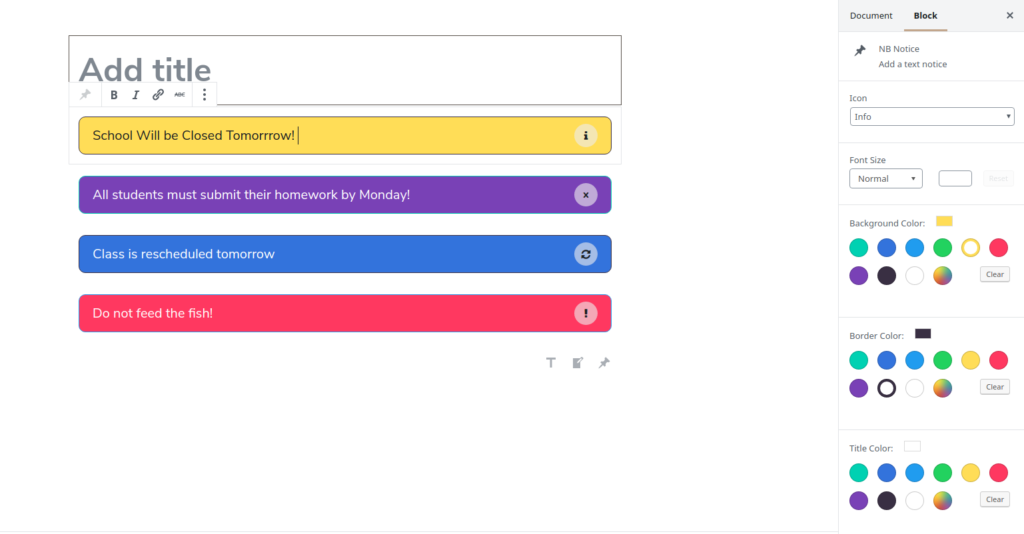
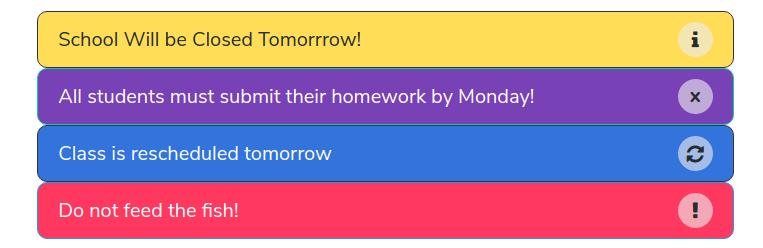
Notice Block
Using the Ninja Gutenberg Blocks’ Notice Block, you can now add notices to your website.


By using the Notice Block, you can have the following options:
1. Change the icon (Info, Error, Warning and Update)
2. Font Size change
3. Background Color Change
4. Border Color Change
5. Title Color Change
If you want to get more features on the Notice Block, you can ping us anytime.
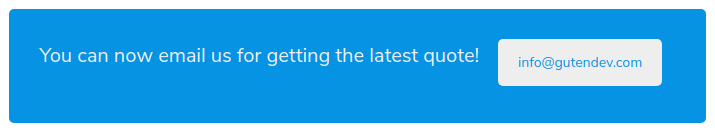
Call To Action Block
The Call To Acton Block of Ninja Gutenberg Blocks creates a button with a beautiful text and link. You will get the following options when you are using the Call to Action Block.
1. Text Options (Change the font size and the font color.)
2. Change the Background Color
3. Change the Button options (Open link in the new tab, Button Size, Sutton Shape, Button Background Color, Button Text Color).

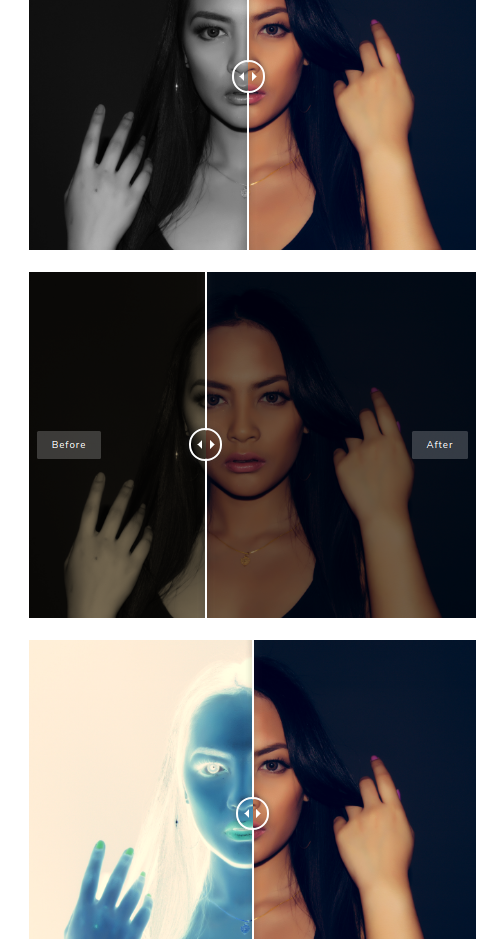
Image Comparison Slider Block
The Image Comparison Slider Block will help you a lot to show your viewers the differece between two images. You can also change they effects of the images.

There are the following effects you can use:
1. Brightness
2. Contrast
3. GrayScale
4. Invert
5. Opacity
6. Sapia
7. Saturate
You can also change the percentage of any of the effect as you like. If you like this block, you can submit your comment regarding it in the comment section below. Or, if you want any feature included to this block, you can send us a request.
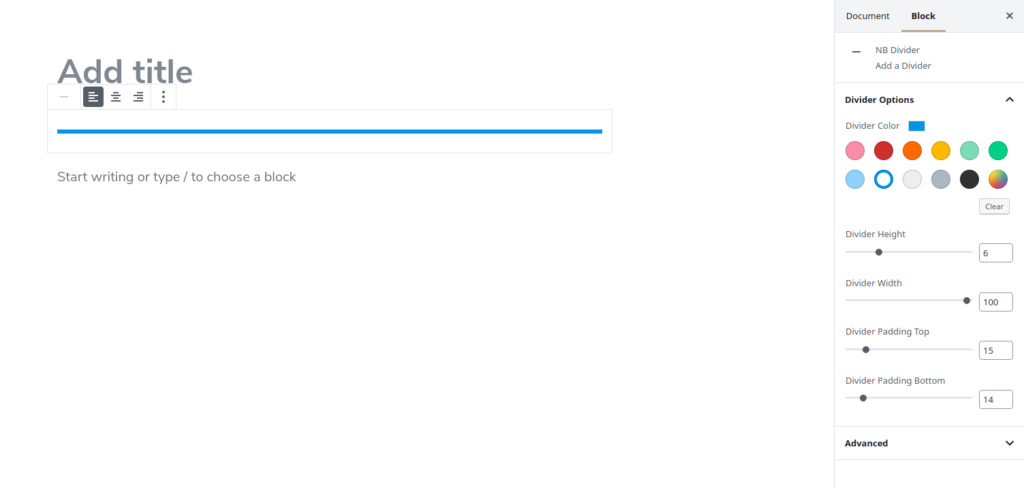
Divider Block
Using Ninja Gutenberg Block’s Divider Block, you can explore the freedom of using deviders on your blogposts. You can now have the following options when using the Divider block:
1. Cjange the color of your divider
2. Divider Height
3. Divider Width
4. Divider Padding Top
5. Divider Padding Bottom

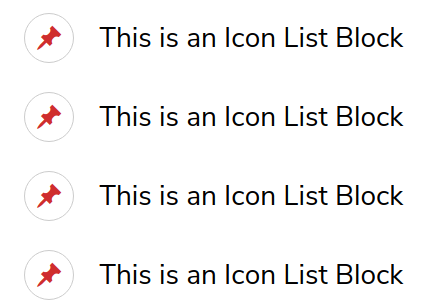
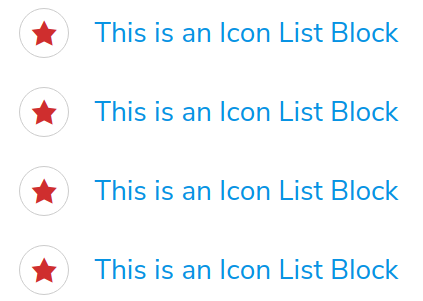
Icon List Block
Using the Icon List Block of Ninja Gutenberg Blocks, you can have the following settings:
1. Change List Icons
2. Number of Columns changing
3. Changing the Icon Box Height
4. Changing the Icon Box Width
5. Changing the Icon Box Background Color
5. Changin thr Icon Box Border Color
6. Changing the Icon Color
7. Changing the Text Color
8. Changing the Text Font Size
9. Changing the Text Indent
10. Changing the Item Line Height.


Request Features
If you want anything to be included to our Ninja Gutenberg Blocks, you can submit your request in the comment section below. Our 24/7 support team will handle your queries.